February 06, 2021
GatsbyのOGP(Twitter Card)をlocalhostでテスト
GatsbyのOGP(Twitter Card)をlocalhostでテスト
GatsbyのSEO対策としてOGP周り、Twitter Cardを触っていたのですが、ローカルでテストしたくなったので試してみました。
【結論】できませんでした
先に結論を言いますが、私の環境ではできませんでした。
期待してここに来た方、すいません。一応何をやったかを記載します。一つ言えるのは、同じことをやっても上手くいかない可能性があります。
gatsby-plugin-react-helmetのセットアップ
gatsby-plugin-react-helmet周りを記載します。
seo.tsx
import React from 'react'
import { Helmet } from 'react-helmet'
import { useStaticQuery, graphql } from 'gatsby'
import { FunctionComponent } from 'react'
import { ReactElement } from 'react'
import { useLocation } from '@reach/router'
const querySiteMetadata = graphql`
query {
site {
siteMetadata {
title
description
author
url
}
}
}
`
interface Meta {
name: string
content: string
}
interface SeoProps {
title: string
description?: string
lang?: string
meta?: Meta[]
image?: string
}
const SEO: FunctionComponent<SeoProps> = ({
title,
description = '',
lang = 'en',
meta = [],
image,
}: SeoProps): ReactElement => {
const { pathname } = useLocation()
const { site } = useStaticQuery(querySiteMetadata)
const siteUrl = `${site.siteMetadata.url}${pathname}`
const siteImage = `${site.siteMetadata.url}${image || 'site'}`
console.log(site)
console.log(siteUrl)
const metaDescription = description || site.siteMetadata.description
return (
<Helmet title="hoge">
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content={`@yasuhiro_it`} />
<meta property="og:title" content={title} />
<meta property="og:description" content={metaDescription} />
<meta property="og:url" content={siteUrl} />
<meta property="og:type" content="website" />
<meta property="og:image" content={siteImage} />
</Helmet>
)
}
export default SEOindex.tsx
import React from 'react'
import { FunctionComponent } from 'react'
import { ReactElement } from 'react'
import { Link } from 'gatsby'
import SEO from '@/components/seo'
const IndexPage: FunctionComponent = (): ReactElement => (
<SEO title="Home" />
)
export default IndexPagegatsby-config.js
plugins: [
`gatsby-plugin-react-helmet`,
...
]gatsby-plugin-ngrok-tunnelingのセットアップ
ローカルで開発している環境に対し外部アクセスする方法として、ngrokを使いました。
yarn add -D gatsby-plugin-ngrok-tunnelingあとは、gatsby developで起動すると、
success open and validate gatsby-configs - 0.228s
success load plugins - 0.509s
success onPreInit - 0.047s
success initialize cache - 0.007s
success copy gatsby files - 0.061s
success tunneling available at => https://10e91cd1a02b.ngrok.io
https://10e91cd1a02b.ngrok.ioをTwitterのOGP Validatorに貼り付けます。
URL: https://cards-dev.twitter.com/validator

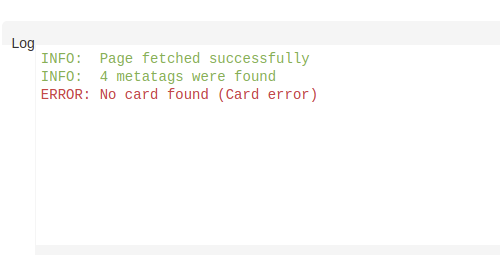
結果が以下です。

うーん。どうしたらよいのか不明です。
Written by Yasuhiro Ito
Software engineer